
交互设计ixd
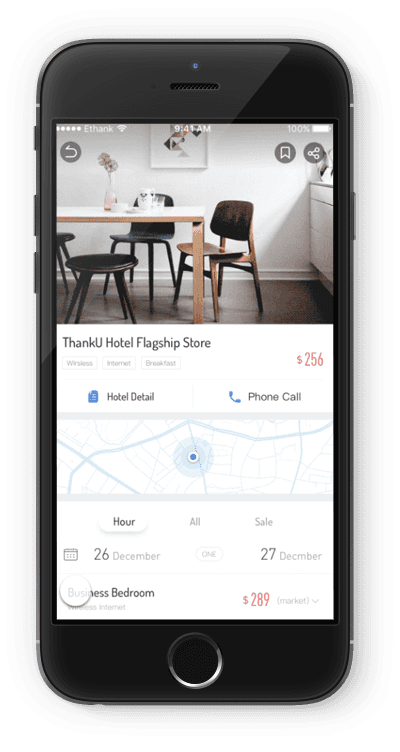
交互设计是一种如何让产品易用,有效而让人愉悦的技术,它致力于了解目标用户和他们的期望,了解用户在同产品交互时彼此的行为,了解“人”本身的心理和行为特点,同时,还包括了解各种有效的交互方式,并对它们进行增强和扩充。交互设计还涉及到多个学科,以及和多领域多背景人员的沟通。













 深入了解产品的定位,以及需求
深入了解产品的定位,以及需求
 双方确认产品思维导图,业务流程图
双方确认产品思维导图,业务流程图
 双方确认方案以及报价
双方确认方案以及报价
 签订合同,乙方成立项目小组
签订合同,乙方成立项目小组
 深入需求调研,UE,需求说明书输出
深入需求调研,UE,需求说明书输出
 UI设计,并双方确认
UI设计,并双方确认
 系统端,接口开发
系统端,接口开发
 客户端开发,以及数据对接
客户端开发,以及数据对接
 双方反复测试,并修改
双方反复测试,并修改
 上传至指定的APP市场
上传至指定的APP市场

 每次打开APP,都要通过APP框架向云网站取UI及数据;
每次打开APP,都要通过APP框架向云网站取UI及数据; 手机用户无法上网则无法访问APP应用中的数据。
手机用户无法上网则无法访问APP应用中的数据。 框架型的APP无法调用手机终端的硬件设备(语音、摄像头、短信、GPS、蓝牙、重力感应等)
框架型的APP无法调用手机终端的硬件设备(语音、摄像头、短信、GPS、蓝牙、重力感应等) 框架型APP的访问速度受手机终端上网的限制,每次使用均会消耗一定的手机上网流量;
框架型APP的访问速度受手机终端上网的限制,每次使用均会消耗一定的手机上网流量; 框架型APP应用的安装包小巧,只包含框架文件,而大量的UI元素、数据内容刚存放在云端;
框架型APP应用的安装包小巧,只包含框架文件,而大量的UI元素、数据内容刚存放在云端; APP用户每次都可以访问到实时的新的云端数据;
APP用户每次都可以访问到实时的新的云端数据; APP用户无须频繁更新APP应用,与云端实现的是实时数据交互;
APP用户无须频繁更新APP应用,与云端实现的是实时数据交互; 电商、金融、资讯类需经常更新内容的APP应用。
电商、金融、资讯类需经常更新内容的APP应用。 
交互设计是一种如何让产品易用,有效而让人愉悦的技术,它致力于了解目标用户和他们的期望,了解用户在同产品交互时彼此的行为,了解“人”本身的心理和行为特点,同时,还包括了解各种有效的交互方式,并对它们进行增强和扩充。交互设计还涉及到多个学科,以及和多领域多背景人员的沟通。
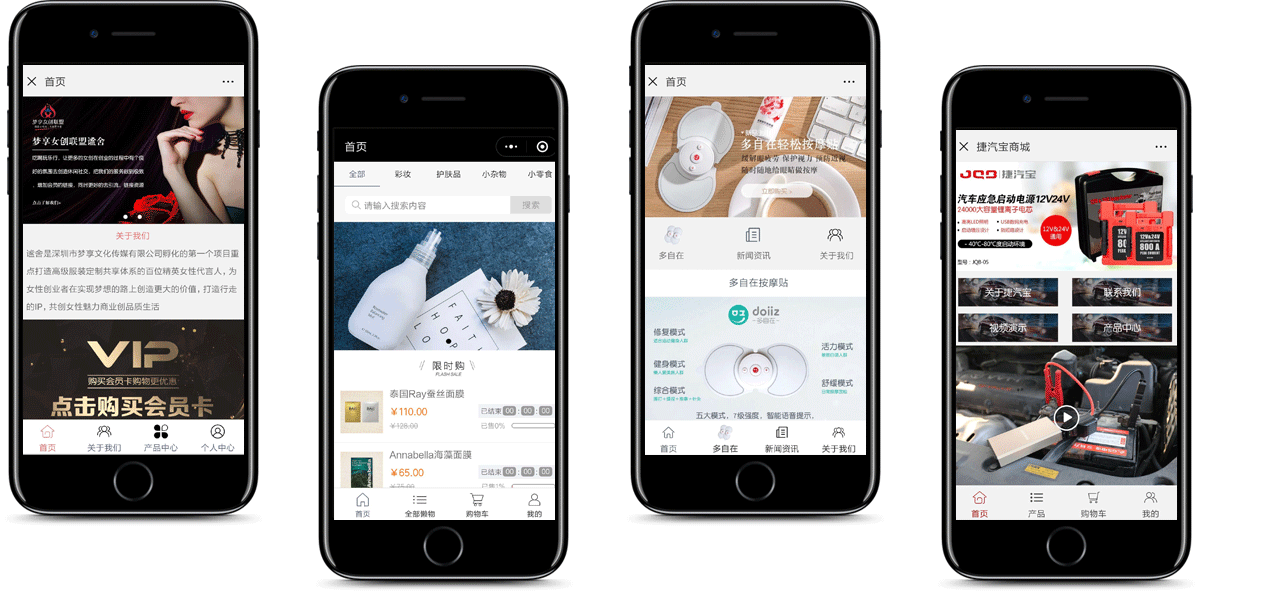
借助于微信平台,众多流量入口,抢占市场,抓住机遇

小程序”跨平台的属性,开发成本和维护成本更低,开发速度更快。

小程序页面简洁,无广告,无残留,载入速度大幅提升。

无缝对接微信、APP、公众号,利用微信已有的优势,简化程序的推广流程,结合企业微信公众号的营销优势,增强用户黏性。

应用无处不在,随时可用,无需安装卸载,用完即走。小程序UI和操作流程高度统一,体验更好。